Justified text alignment is great for newspapers and magazines since they use smaller, defined columns and have a target area width that they can depend on. But the web is an entirely different beast, and it just doesn't work the same way as print-media.
The web isn't as restricted or defined as print-media because there isn't one specific way in which your content will be viewed. A user could be viewing your content through a mobile browser, a desktop browser, or on a tablet. And when on that chosen devise, they could be using Firefox, Chrome or another proprietary browser built specifically for that device. Each browser will apply styles by default that aid the user's ability to read your content. Browsers also allow the user to customize that look to fit their specific needs.
In the end, unlike a book, there is no way to control the experience a user has on the web.
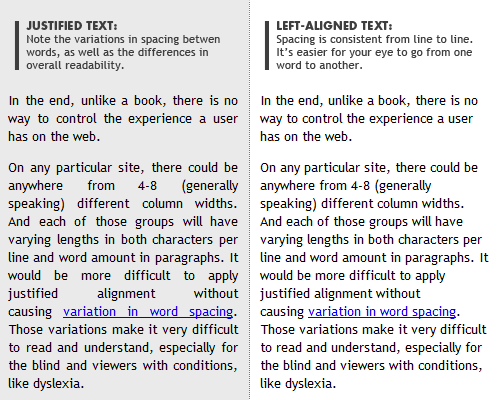
On any particular site, there could be anywhere from 4-8 (generally speaking) different column widths. And each of those groups will have varying lengths in both characters per line and word amount in paragraphs. It would be more difficult to apply justified alignment without causing variation in word spacing. Those variations make it very difficult to read and understand, especially for the blind and viewers with conditions, like dyslexia.
In most cases, leaving text left-aligned is the right decision. It's what people are used to, it's what most content-heavy sites use, like Yahoo, CNN and Facebook, and it's flexible.

Yes, there are ways to force justified text to work better in a browser but it's just not built for it. One option is to bring in javascript to handle the implementation of soft hyphens. But, in a time when speed is an important factor for Google and overall usability, there is no reason to depend on the extra weight of javascript to handle things that it probably shouldn't. In this case, formatting text should be handled in the CSS and the individual browser itself.
This is why we argue against using justified text.
If you want even more information, here are some additional reading on the subject:
- http://www.rnib.org.uk/professionals/webaccessibility/articles/Pages/justified_text.aspx
- http://blog.newmediadevelopment.net/2010/02/justifying-nonjustified-text.html
- http://en.wikipedia.org/wiki/River_%28typography%29