Okay, the web isn't a constitutional monarchy, but go with me.
Back in 1996, Bill Gates declared that "Content is King," and that's been a mainstay of web design strategy for the past two decades. However, like a king can be a tyrant and run roughshod over a country without anyone to check his power, sprawling and unstructured content can hurt your website if it doesn't have structure (and a good editor, but that's another article).
Content is King, but structure is Parliament, keeping the content in line and making sure it does what is best for your audience and your business.
“Design your system to serve your content, not the other way around.” — Jeffrey Zeldman
Beautiful design is important. Everyone wants a snappy-looking website they can share on Facebook and get all the likes. But beautiful is not enough; without good content to engage and retain visitors, you aren't going to get those sweet sweet shares. Conversely, writing a wall of text without any structure or regard to the site design can be just as bad. Let's consider three scenarios.
Scenario 1 - Design First, Unstructured Content Second
You have a kickoff meeting with your web design firm. They ask you a bunch of questions about your company, your current website, how you want to engage with your customers, what colors and fonts you prefer, what kind of forms you need. Carousels and popups are mentioned a lot. When they ask you about the content, you say, "Oh, we don't know who's writing it yet. Just design the site, we'll stick the content in later."

Most of the time, this results in a mediocre design. Without content to guide the designers, they try to figure out on their own what sort of headlines, articles, billboards, etc. might be used in the new site. They design around conjecture. They put a lot of Latinesque placeholder text in. If they are really good designers, and make a Herculean effort, it might even look beautiful.
But when the site gets built, and the content is delivered, it almost never fits the design. Headlines are missing, articles are only one paragraph long, images are the wrong aspect ratio... in essence, it becomes a Tim Gunn "make it work" situation. And nobody is really happy.
Scenario 2 - Unstructured Content First, Design Second
The kickoff meeting goes pretty much the same way as Scenario 1, but when asked about the content, you say you want to keep what's already on the old site, no changes. We call this a "lift and shift." Maybe there's no money in your budget for content editing, or maybe you have a lot of strong-willed department managers who all insist that they need the marketing speak on the site. Regardless, you already have the content, but it was poorly structured to begin with (or else why would you need a new site?), and it's probably not going to fit the new site either.

At the very least there is some content to guide the design, even if it isn't ideal. The design process will hopefully go smoothly, but there will be roadblocks. Is this long sentence meant to be a headline? Why does this product have bullet points, an image, and a video, but this one only has half a paragraph of description and nothing else? Why don't the leadership bios have any kind of consistent structure or style? It still becomes a shoehorn process.
Scenario 3 - Structured Content First, Design Second
In the kickoff meeting, before you ever even talk about design, your web firm asks you about content. You might say, "We don't know who's writing it yet," or you might say, "Oh, let's just keep what we have and spruce it up a bit." It doesn't matter. Your web firm knows that content first is the right way to go, so they say, "Okay, let's figure out right now what the structure of the content is going to be." You spend as much time as necessary figuring out the kinds of pages you will need for the site (more on that below), what sorts of content might be on each page type, what images or video you might want, and it all goes in a set of wireframes.

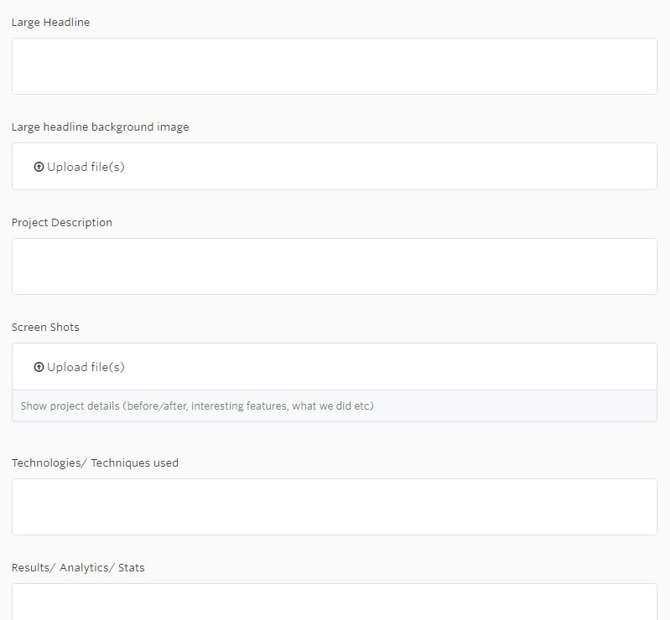
Now there is a roadmap for the site design. The designer can refer to the content structure and know that the homepage needs a billboard with a big headline, a smaller sub headline, and about 30 words of text, as well as three featured product blurbs, a customer testimonial, and the company address and phone number. It doesn't matter what the actual content is, or if it even exists yet. You have agreed that this is how the content will be structured, so the designer knows where it will go and (roughly) what it will look like. He can design the system to serve the content.
Tasks to Structure Content (This is Going to be Work)

Figuring out your content structure is going to take some time and work, but it will be worth it in the long run. Here's a rundown of some of the tasks involved. You might not have to do all of these, or there might be more tasks on your list. Each project is different.
1. Do a content inventory first (if this is a redesign)
Unless you are creating a brand new site from scratch, there is probably existing content that could be useful. Do a thorough, honest, and ruthless review of all that content. Is any of it worth keeping? Is any of it necessary? Could it be improved with a little editing, or does it need a major overhaul? Make a visualization of the structure of your current site with all the content in it and figure out what you want or need to keep.
2. Identify unfulfilled needs
What is missing from your current site? If you've been living with it for a while, you probably know by now what works and what doesn't work. Maybe you have an e-commerce site and your customers want to know more about your products than they can currently find. Maybe your website lists your consulting services, but it's not really clear how your process or pricing structure works. Make a list of everything you think is missing.
3. Identify what is required and what is optional
From your content inventory and your needs list, figure out which items are essential and which are optional. Again, be honest and ruthless. Do you really need 10 3D drawings of each product from different angles? What happens to the product detail page if you don't have all 10? Determining what is required and what is optional will help your designer create the best page layout to suit all your needs.
4. Develop page type wireframes
Peep Laja of ConversionXL writes that there are three types of pages on websites:
- Navigation pages. These help users determine where to find what they want, and give them access to it. Their goal is to send users somewhere else. Typically that’s a home page or search results page.
- Consumption pages. These are the “somewhere else” you usually go to: articles, videos, pricing information, and so on.
- Interaction pages. These pages let users enter and manipulate data. Think search page or a sign-up form.
Read the complete article on structuring your site for optimal user experiences from ConversionXL.
Determine what types of pages you will need on your site.
A static content "brochure" site might only have three types of pages: navigation for the home page, consumption for the information pages about your company, and perhaps one interaction page for a contact form.
A full e-commerce site, on the other hand, could have a dozen or more types of pages. Each page type will need a content structure sketched out in a wireframe format to help your designer determine what goes where, what is required, and what is okay to leave out if it's not there.
Putting it Together
There are many ways you could collect content to use on a website. Some are more organized and structured than others. For starters, you can use Word documents with track changes, or even shared Google docs. Page content templates can be your friend if you're working with these tools.
At Aztek, we use a tool called GatherContent when we work with clients on site content. Gather creates a visual representation of the site structure (the "folder tree"). Then we can create and apply a template to each page in the proposed site. Templates are like blank master versions of the different page types, with fields as placeholders for each separate piece of content in the page type.

Clients can log in, click on a page, and see exactly what pieces of content they need to generate for a given page. Then, when a page is complete and ready to be "placed," we can take all that content and drop it into the right places in the code that we have developed. There is even a messaging system for writing notes to assigned team members when clarification is needed or something needs to be revised. It's a great tool and it's been very useful for us on several large projects (and no, we aren't being paid to say that).
Do's and Don'ts for Structuring Content
DO consider images, videos, and "calls to action" content.
Images are very important to a visual medium like the web. Depending on the kind of site you have, they could be the difference between an good site and and an outstanding one.
Stock photos are okay for abstract concepts like "synergy" and "communication," but for anything specifically relating to your company, like personnel bios or especially product photos, you're going to need good, professional, high-resolution photography. If you create a product page type with three views of the product from different angles, you had better be prepared to supply all of those images for each product, and they had better be good images. The same goes for video. An improvised welcome message from the CEO, shot in shaky portrait mode on an iPhone 4, isn't going to cut it.
"Calls to action" are a little harder to define, but equally as important to include in your content structure. What actions do you want people to take on your site? Do you want them to contact you for a quote? Include a place in each page type where that attention-getting "CLICK ME FOR A QUOTE" link could go. Maybe you want to show best-selling products in a category, or accessories or other products related to the one a visitor is currently viewing. All of that is content that needs to be structured and planned for.
DON'T design for people in your company; design for your users.
(Obviously this doesn't apply if your employees ARE your users.) The point is, don't get so close to your content that you assume everyone else will see your meaning or understand the value of that ten-paragraph, highly technical product description. Try to think like a site user and look at the content from that perspective.
DON'T use jargon or abbreviations unless they are commonly understood by your users.
Stick to plain language. It makes content easier to read and understand for everyone. Win win.
DO tell stories.
Storytelling is the heart and soul of content on the web. Try to speak to your users on a personal level. Put some humanity into your content, maybe even some humor, if it fits your brand.
DO be flexible.
If, once you begin generating content, you find that the structure just isn't working for you, don't continue forcing the content to fit anyway. Talk to your content team and see how the structure can be adapted to allow for the changes you've uncovered in your process. Everyone's goal is to make the site as good as possible; don't set up unnecessary roadblocks.
That being said, DON'T abandon the structure because it's "too hard."
Writing good content is hard. That's why there are professional content writers who do it for a living. If you can afford it, hire one. If you can't, you will have to do it yourself. If you stick to the structure, you will have a better site in the long run. Many creative people find that placing artificial limits on their work can actually improve their end product: "I will only use shades of red in this painting," "I will limit this article to 800 words," etc. The structure is there to help; use it.
Hopefully this has given you a good understanding of why a structured, content-first approach to crafting your new website is so important. At Aztek we have a dedicated content strategy team waiting to help you write your new content. Contact us to find out how we can help.
Inspiration for this article (but no direct quotes): http://alistapart.com/blog/post/prioritizing-structure-in-web-content-projects
Photo Credit: "crown" by Jason Train is licensed under CC BY 2.0
"Frustrated Boromir" and "Success Kid" from memegen.com
"Fat Guy in a Little Coat" and "The Incredibles" from giphy.com
large billboard