How long has it been since you've done anything with your website? A couple months, a few years? That's okay, we've all been hibernating these past few weeks. With summer on its way, maybe it's time to check on the site and get it back up to snuff.
Here are some small, easy-to-tackle tasks that you can do in your spare time.
Add Schema (structured content) markup
Schema markup gives a little extra context to search engines about specific types of content – and you probably have some content on your website that qualifies. Addresses, events, products, how-to articles, and even job postings have a structured schema to better help this content be found and understood by search engines. Fortunately, it's not difficult to implement.

Review and refresh your Open Graph tags for social media sharing
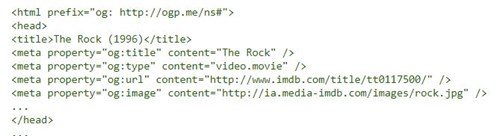
Just like Schema (above), Open Graph (OG) tags help social media websites better understand your content when it's shared on their platforms. You can help them out by providing specific titles, descriptions, even images to make your content stand out when it gets shared. If you haven't reviewed your tags in a while (or ever), it only takes a few minutes per page.
.
Use a simple survey to ask your customers how else the website could make it easier to do business with you
Who knows what your site needs to include better than your customers? You'll be surprised how many of them will happily answer a quick digital survey about how your website could better serve their needs. When the results come back, you'll have a fresh list of content and feature ideas you know your users want.
Check-in on your competitors' websites
I know you don't like them, but once in a while, you have to take the pulse of your industry. Sometimes your competitors are doing something right. Maybe it's even worth copying – or if their website is bad, sometimes it's just reassuring to know yours is better. Just go take a look.
Speed up your website by compressing your images
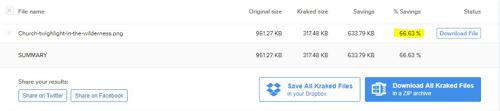
Faster sites perform better. You users don't want to sit around waiting for giant images and videos to load before they interact with your content, and search engines will ding you for having a site that takes F-O-R-E-V-E-R to load. Over time, you have probably gotten a little lax about compressing all your images before uploading them to your CMS. Take a minute and re-upload a compressed version of the same image. If you aren't sure how to compress images, I recommend Kranken.io. It's free, and you don't need to know any fancy image editing software.

Check for broken links
Broken links are bad for users and bad for SEO. Everything about them is bad, but they do tend to accumulate over time. The first step is to find out where they are. First, you need to make sure you have Google Search Console set up. Then you can take advantage of services like Ahrefs' free broken link checker to identify dead links. Once identified, you just need to go into your CMS and either update or remove them.

Review your internal page linking
You also want to pay attention to pages within your own site that link to other pages within your own site. Find some keyword-rich phrases (where the keywords describe the content on a different page of the site) and make those words link to that matching page. Like so: The best website design company in Cleveland, Ohio. Super-easy SEO booster. Just don't go too crazy with this. Google can tell if you're being spammy and deceptive about it.
Make it accessible to disabled users
Just like broken links, it's possible for your site to accumulate accessibility errors over time as content and changes are made. Check to see where they are with an accessibility checker, so you can fix them right away. Pay special attention to PDFs – they can still count against you, even though they aren't a web page! Looking for an easy fix for your accessibility woes? Try AccessiBe.

Refresh old blog posts and re-promote them
You've already got them, might as well make sure they are still working for you. Audit your blog by going back through your older posts to see if there are any that you can make more relevant with a little editing.
Oftentimes, users will assume an old blog post is less relevant just because of the date. A few updates for the current year can restore new search life to an older post. While you are in there, go ahead and delete old, low-value posts (not everything can or should be revived).
Break up "walls of text"
If you have a long page of content that is just paragraph after paragraph after paragraph, there is a good chance your readers are exhausted just looking at it. There's an even better chance they aren't even reading. Don't despair. There is an easy solution – break it up. Turn some of the sentences into subheads with big, bold lettering. Turn others into lists. Is there an image or video that could support some of the ideas? Add them.
For example:

Add strong calls to action throughout page content, but especially at the end of pages
If you have a page – any page – that ends without some kind of next step, you are missing out on a key opportunity to keep your audience engaged. You don’t need to beg for a sale or a lead. A call to action can drive users to simply browse a related product or service or read a related blog post. Just don't leave your users hanging without a next step.
For instance, now that this post is over, you should go check out our portfolio.